
设计和技术创造极致用户体验
-
商务合作
- 手机:19805119031
- Q Q:208605750 点击交谈
- 地址:无锡 北塘
目前在行业里,关于APP界面设计规范也是层次不齐,我这里说的是最新的iOS 界面设计规范(Android设计规范,我们下次见)
俗话说:工欲善其事必先利其器,好的工具可以让我们的工作效率更高,做界面设计我们用的最多的就是xd和AI了,如果你是Mac用户,可以尝试一下Sketch。
也可以根据个人习惯,选择自己顺手的工具就好。

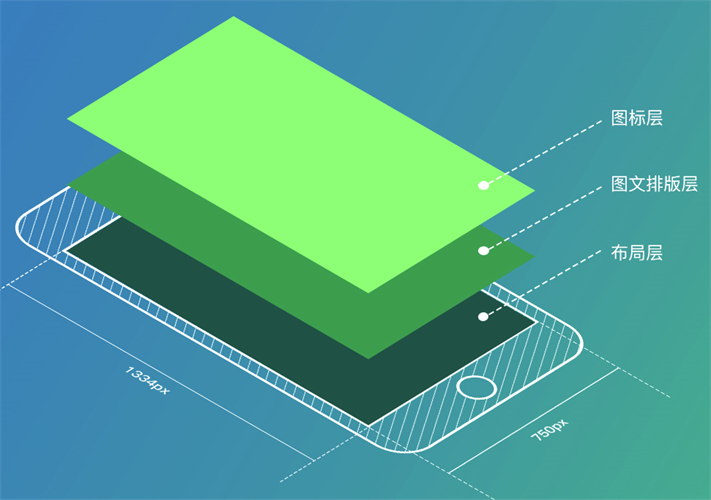
在看设计稿尺寸之前,我们先来了解一下APP界面设计构成。

界面构成由:布局层、图文排版层和图标层。
在iPhone 6还没出的时候,都是用640x1136 px来做设计稿的,自从6的发布,所有的设计稿尺寸以750x1334 px来做设计稿尺寸。
再带大家来看看,到目前为止所有iPhone的尺寸(1-3代就不用考虑了):
iPhone界面设计规范:
iPhone 界面尺寸:
以750x1334px作为设计稿标准尺寸的原由:
1. 从中间尺寸向上和向下适配的时候界面调整的幅度最小,最方便适配。
2. 大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。
3. 设计安卓版本时只需做最小的设计调整,提升设计效率。
所以做设计稿时请以750 x 1334 px来做设计稿。
在文档建立参考线是一个很好的习惯,我希望大家也可以养成这个习惯,上下很容易设置,左右我习惯设置24 px的距离,我通过对国内外很多APP就行了对比,总结是24 px更合理,这个是我的个人习惯,所以也不要当做是明文规则,你设置为30 px,也是可以的。
这里再给大家略过下iPad的设计规范:
iPhone 图标尺寸:
图标设计请用栅格化系统进行设计。
设计尺寸:1024 x 1024 px,尽可能的采用黄金比例设计。
先来看一下字体的历史演变过程
iOS 9:英文字体为Helvetica Neue
iOS 9:中文字体由为冬青黑
iOS 10:英文字体为San Francisco
iOS 10:中文字体为苹方
关于字体大小的问题:
顶部操作栏文字大小 34-38px
标题文字大小 28-34px
正文文字大小 26-30px
辅助性文字大小 20-24px
Tab bar文字大小 20px
文字大小只是一个范围,这要根据设计的视觉效果来决定,不要死记硬背,但是切记,字体大小要用偶数。